简单理解盒子模型
1. 什么叫盒子模型
在html中大部分元素,特别是块元素display:block;都可以被看做一个盒子。网页布局就是一个一个盒子的平铺,堆叠,嵌套摆放。这么多的盒子放在一起,最重要的就是去关注他们的各种尺寸,边界等等,主要怕意料外的重叠一类导致的显示不正常。
2. W3C和IE盒子模型指的什么?
- W3C标准盒子模型

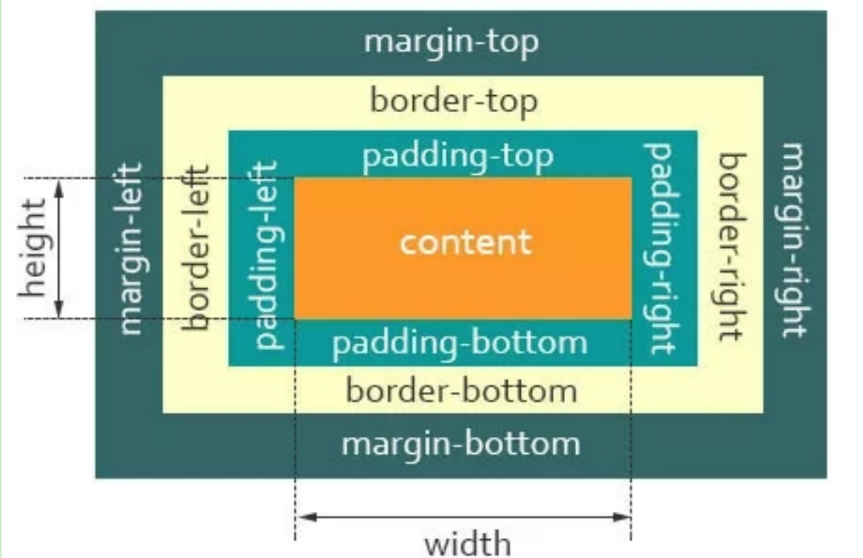
如图,它由content,padding,border,margin几个属性构成,这几个都是css里面用到最多的一些属性设置项。在这个图里可以知道为啥css的一些属性要这么设置,以及值是怎么来的。
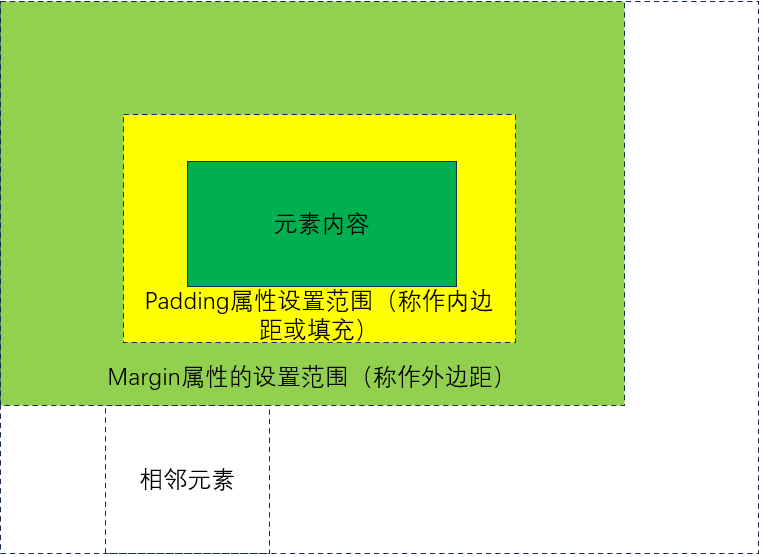
下图可以直观的表示margin/padding的作用范围:
padding和margin之间的虚线线宽,就可以称作边界border
padding和margin都有上下左右的作用范围,写作-left,-right,-top,-bottom。
padding和margin长度设置方法可以用auto,legth(px/cm单位),%(父元素宽度的百分比计算),inherit(集成父元素的边距)。
padding和margin可以用组合属性,感觉有些约定俗成的东西在里面,如下理解,顺序方向记住就行:margin:4px表示上下左右都是4px(表示四个方向)margin:4px 8px表示上下4px,左右8px(前一个表示上下,后一个表示左右)margin:4px 8px 5px表示上4px,左右8px,下5px(第一个用于上,第二个用于左右,第三个用于下)margin:4px 8px 5px 3px表示上4px,右8px,下5px,左3px(顺时针,上右下左)
关于盒子尺寸的计算,如下简单加减法:
1 | |
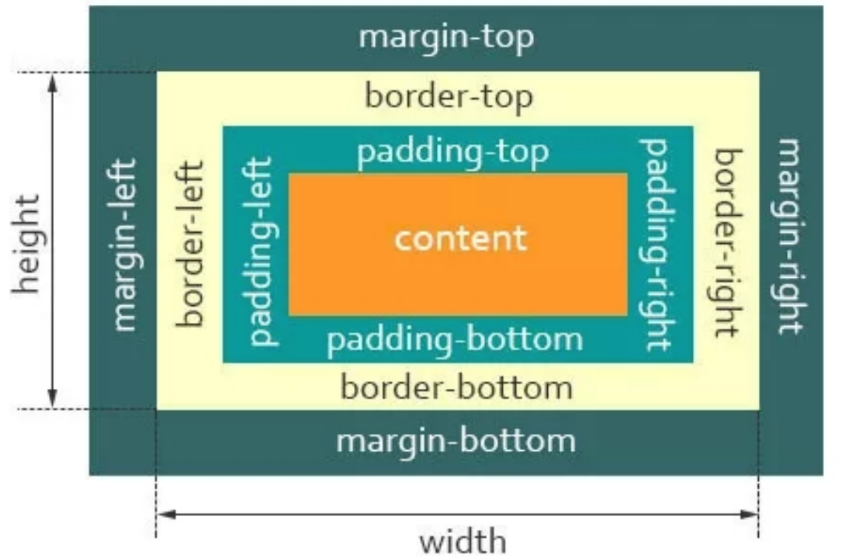
IE标准盒子模型

和W3C盒子模型不一样的是,IE盒子模型把border的(left+right)算到width里面去了,把border的(top+bottom)算到height里面去了;
如此看来,IE的设置精度和W3C比起来算是变差了。如何让浏览器选择对应的盒子模型
不同的盒子模型就带来了不一样的差异,这就是为什么用不同的浏览器,显示效果有时会有差异的原因
在<DOCTYPE>中加入声明,让浏览器知道应该以那种方式解释盒子
3. margin使用的一些注意事项
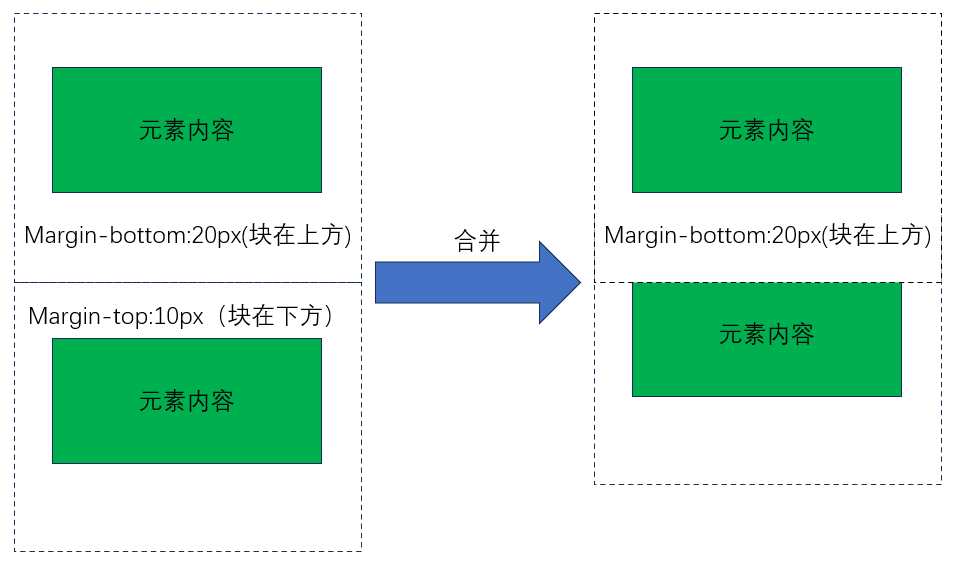
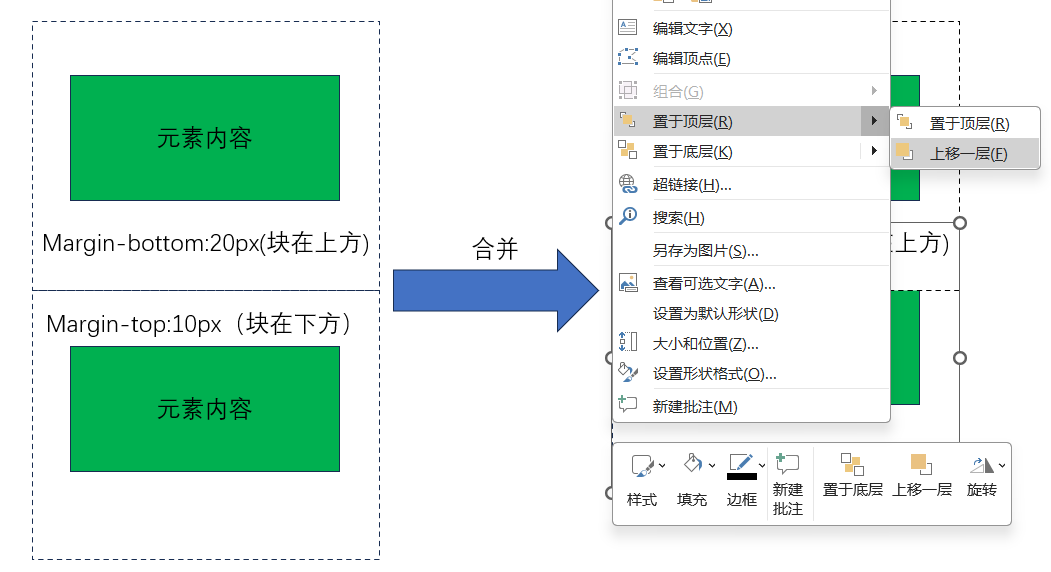
- 增加块
marigin-bottom或者margin-top值之后,元素却没有变化
这是因为合并后的就发生交叉重叠。
这种效果就和PPT置入顶层,置于底层的效果是一样的
简单理解盒子模型
http://example.com/2024/07/21/简单理解盒子模型/