解析HMI面板实例
拆解一个已有的画面面板实例来看看画面面板是怎么实现的。
1. 使用实例,需要从项目库里面拖出来。

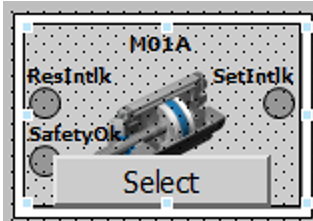
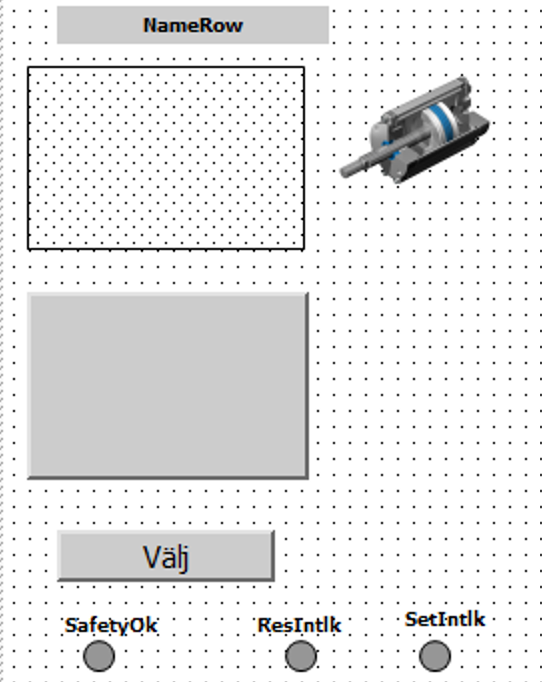
2. 拖出来之后画面如图,它是一个组合画面。

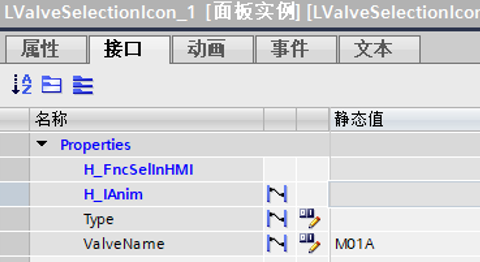
3. 这个画面有四个属性,以及一个事件。


4. 需要传入的数据类型
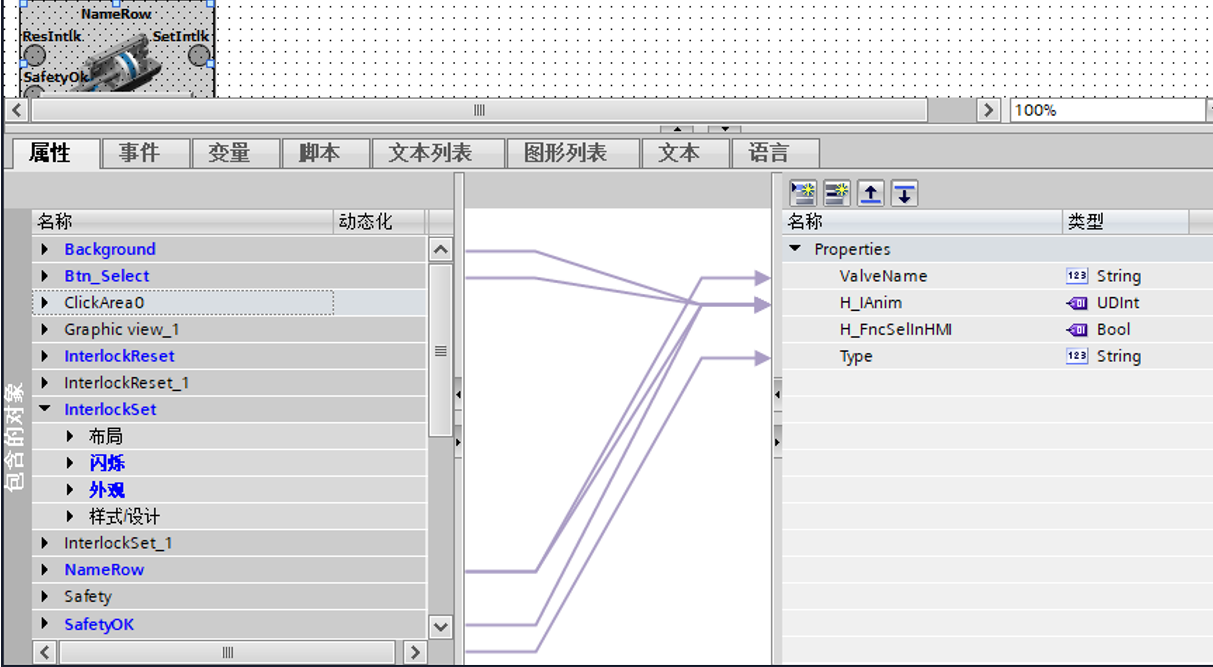
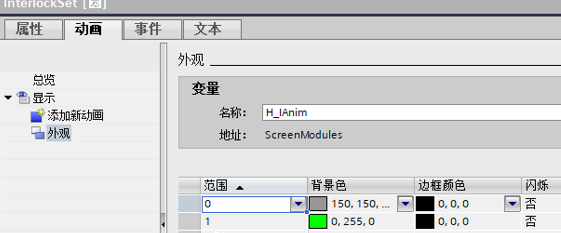
- FnCselInHMI属性需要传入一个bool类型数据 - H_lAnim需要传入一个DWORD类型数据 - Type和ValveName是静态变量,直接在接口填写静态值5. 右键编辑面板,可以看到一个总体属性

.左侧分别是组合控件的各个元素,蓝色表示对其有设置。
.箭头表示设置指示
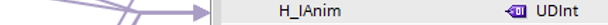
.右侧属性,在这里新建定义了共4个变量,因为HMI没有DWORD,所以用UDINT替代
1 | |
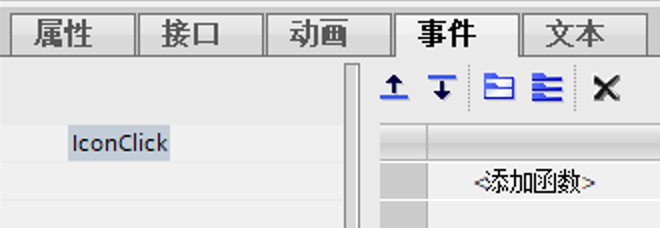
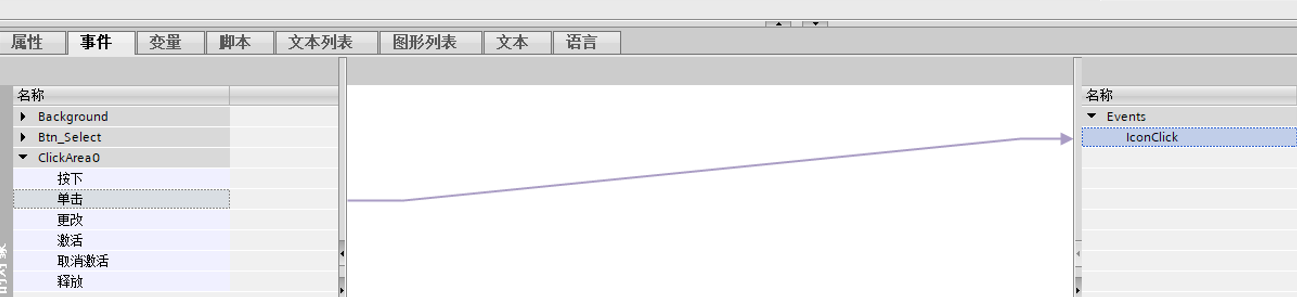
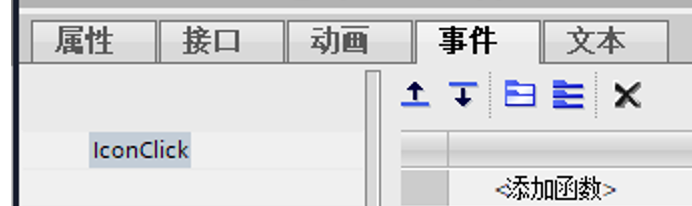
6. 在事件中,分配了一个事件名字叫做IconClick

.这里的事件不是按钮或者其他元素的事件,它是这个
画面面板的事件
7. 拆分组合

8. 分别查看每个元素的属性,动画,事件。

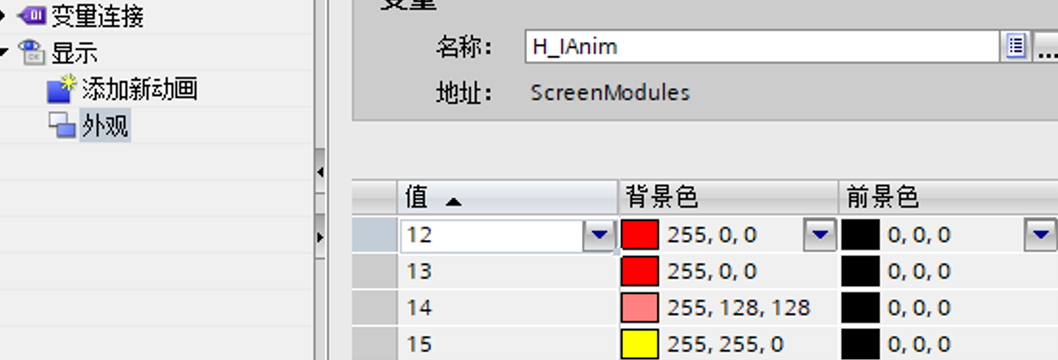
.这是背景的属性,变量地址是ScreenModules,表示变量来自刚刚建立的Properties{ValveName,string;H_IAnim,UDINT;H_FncSelInHMI,BOOL;Type,STRING}。
.用DWORD的bit表示一个颜色等级,减少HMI接口数量,变相增加HMI Tags点数。

.小圆点属性,用了DWORD为它预留的bits
9. 其实箭头指向H_IAnim的每个元素都意味着这个元素使用了H_IAnim

.实操过程中,其实会发现每当你对某个元素使用了某个Properties中的元素(比如H_IAnim),都会新增加一个指向箭头。
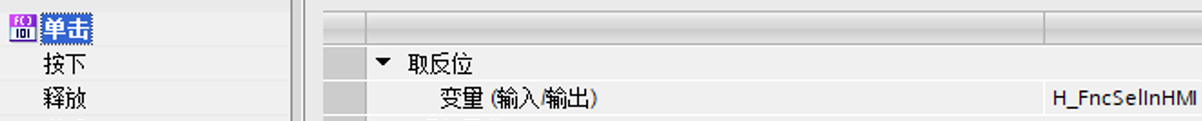
10. 按钮有个自己事件,按下按钮的时候取反


11. 面板整个事件中(不是某一元素的事件)建立了一个叫做IconClick的事件,同理,我们在使用这个画面面板的时候就可以选择事件了。


12. 查看完这个面板实例后,如果不想修改库文件,请点击放弃更改并删除版本。

13. 解析的目的是想要模仿别人,最后做一个自己的东西:

14. 总结:
- 面板实例一定是会保存到库里面的,因为它就相当于一个没有被new的class,你在创建它的时候只是创建了一个模板, 每次拖拽出来使用的时候相当于new了一个新的实例化对象。 - 在自己创建面板实例的时候,需要用到变量就在画面面板整体属性里面自己新建一个,就像下面的例子:1 | |
- 建立了自己的事件,就可以得到一个事件接口,你也不必在创建模板的时候就把事件定义出来,它只是个接口而已。
结束。
解析HMI面板实例
http://example.com/2024/07/21/解析HMI面板实例/