github+hexo
Hexo搭建步骤
安装git
- git安装方法,按教程去安装完成它。
git --version用于验证安装结果
安装node.js
需要安装node.js,npm安装包也包括在里面的。官网:在这里下载node.js
官网下载node.js稳定版或者最新版本,一路默认
完整安装后,cmd敲
node -v和npm -v验证安装结果。记得是开cmd验证,不是在git bash里验证,验证结果如图所示:
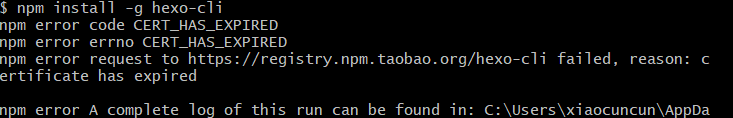
使用国内镜像源 npm config set registry https://registry.npm.taobao.org。这里有坑,24年之后就不要用这个就域名了,它https证书过期了,使用会报错,报错如下:

- 解决方案:
- 安装hexo
先创建一个文件夹,比如 D:\my_blogs
在gitbash里面cd到这个文件夹,或者右键这个文件夹,gitbash here
在该目录下
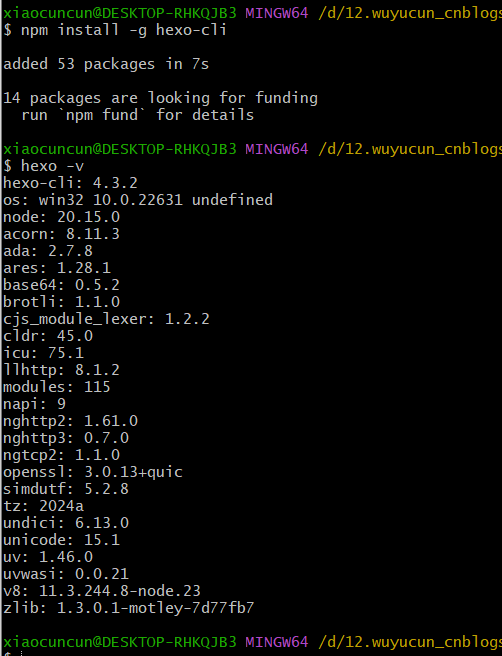
npm install -g hexo-cli,安装hexo,无视报错用
hexo -v验证安装结果
安装完成之后用
hexo init my_blogs初始化文件夹,即初始化我们的网站完成之后my_blogs中会出现以下目录:

本地预览,输入
hexo generate和hexo server; 这里又出现了一个问题,如下截图:

- 后来发现是我没有在正确的blog文件目录下运行,我在执行hexo init my_blogs的时候,它在我的默认路径下又建立了一个my_blogs的文件夹并把文件放在里面,如下对比,一个是git bash路径,一个是实际路径,现在需要cd到目标路径去解决问题:

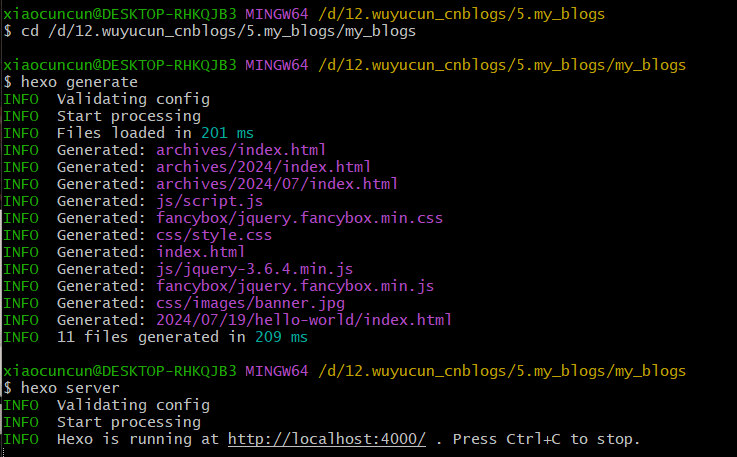
- cd到指定路径就好了,解决如下:
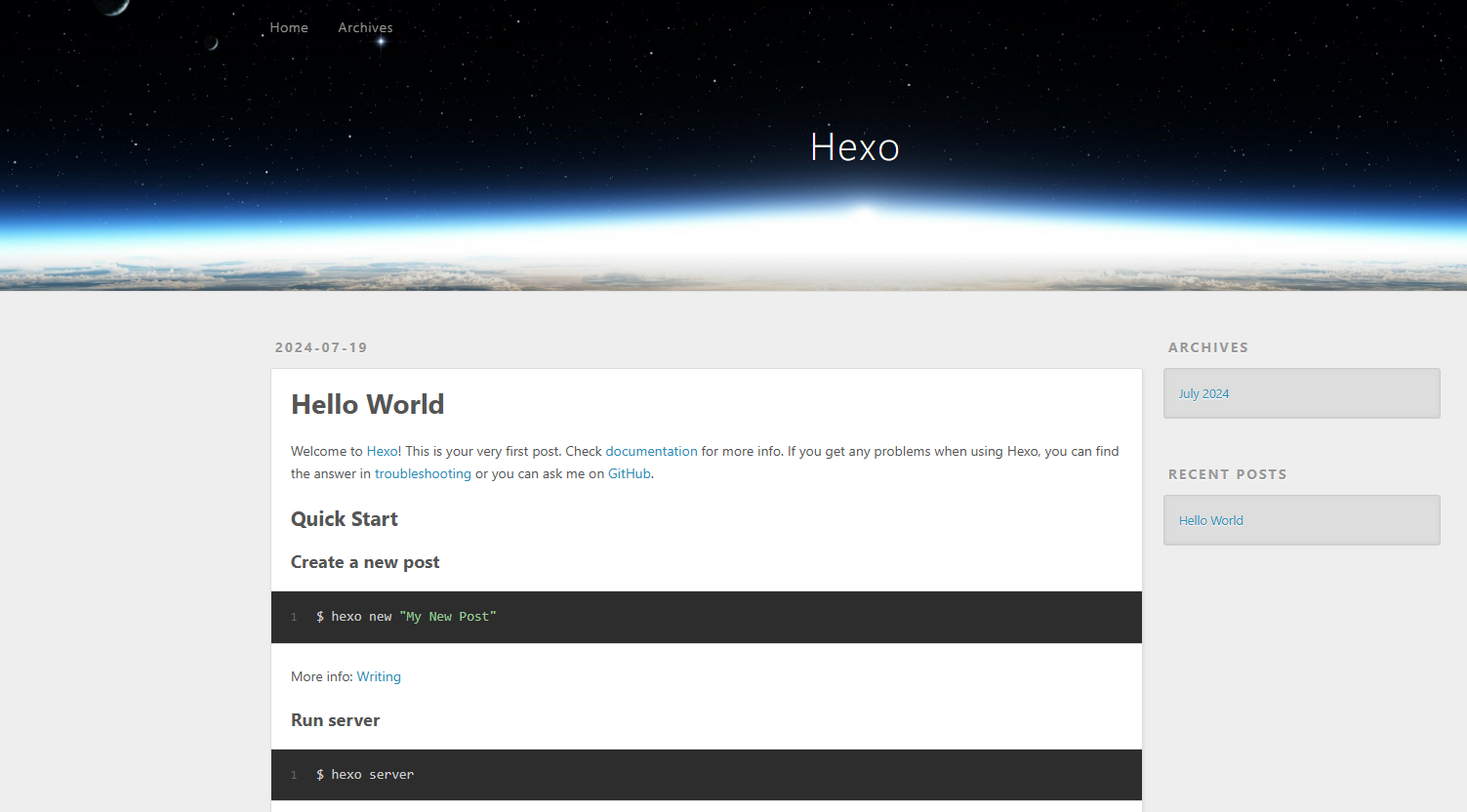
- 用浏览器预览给出来的url地址,如下图,ctrl+c可以停止运行。
- 如果想要新建一个md文件,输入
hexo new 'filename', 会生成一个新的md文件,编辑它就行。生成的位置在hexo/source/_posts 里面,这里的hello world是默认的。
github上建立repo
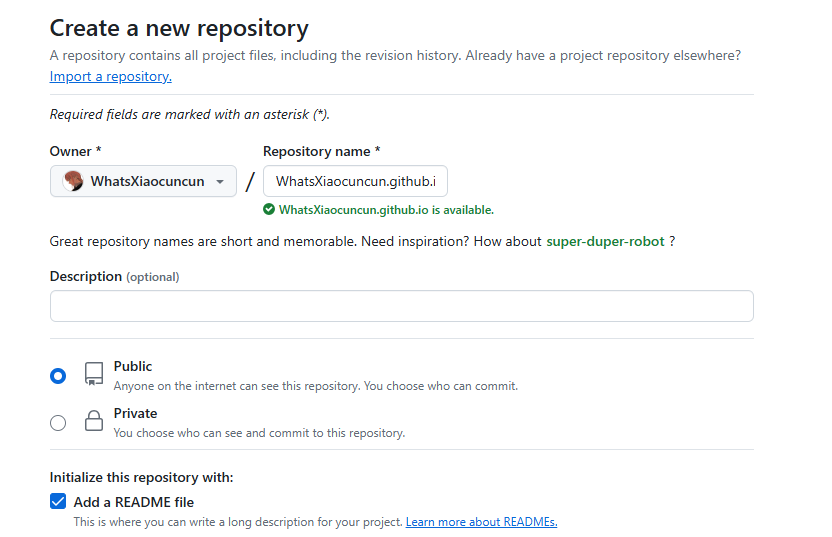
- new repository
- 仓库名应该为
yourname.github.io,yourname表示你的github账户名。建立同名仓库的目的是以后部署到github page的时候才能够被正确识别 - 选择public repo
- 初始化readme, 选择initialize this repository with a README

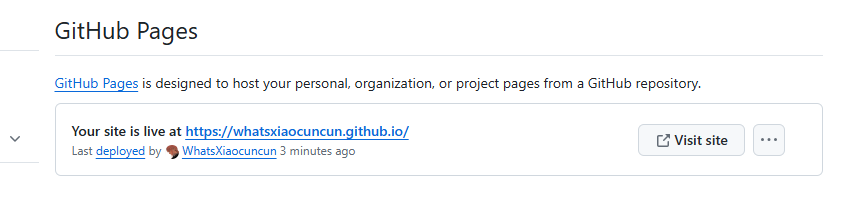
- 创建成功之后,在建好的项目右侧有个setting按钮,点击它,向下拉到github pages,你会看到如下图所示的网址,访问它,你会发现该项目已经被部署到网络上,你可以通过外网访问它

- 访问我的个人主页
生成SSH添加到github
- 打开git,输入下面命令,连接本地git和远程github
git config --global user.name//输入github用户名git config --global user.email//输入github邮箱
- 以下命令可以检查用户和邮箱输入对不对
git config user.namegit config user.email
- 输入完账户邮箱之后就可以创建SSH了,虽然我的电脑已经建立过了,但是SSH有一个id_rsa,这是我这台电脑的私钥,意味着一旦我换了一台本地电脑就要重新获取一下。
- SSH的工作原理是:创建了一个密钥,其中id_rsa是本地电脑的私人密钥,不能给别人看。id_rsa.pub是公共密钥,可以给别人看。把这个公共密钥放在github上,这样当我们访问远程github账户的时候,就会用公共密钥来匹配私钥,只有成功匹配了,才能顺利通过git上传文件到github。具体操作我的另一篇博客里面有记录。
- SSH添加输入以下命令:
ssh-keygen -t rsa -C//过程中会确认三次,全部ok就行- 把本地生成的id_rsa.pub打开,复制,粘贴到github的SSH and GPC keys部分,title可以随便取。
- 在git bash上输入命令
ssh -T git@github.com来验证SSH连接是否成功。- 但是这个时候可能会返回如下错误:ssh: connect to host github.com port 22: Connection refused。对于此,github给出的解决方案是把命令换成
ssh -T git@ssh.github.com,因为有些时候防火墙会拒绝没有https的远程访问。 - 如果以上不行,也许是因为代理把22端口禁用了 ,可以试试换成443端口,输入如下命令
ssh -T -p 443 git@ssh.github.com,如果行得通,就可以区~/.ssh/config改下默认配置,如下图所示:
- 但是这个时候可能会返回如下错误:ssh: connect to host github.com port 22: Connection refused。对于此,github给出的解决方案是把命令换成
部署hexo到github
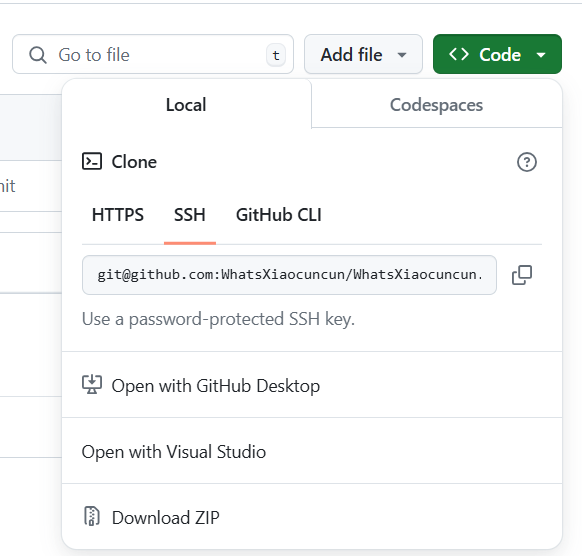
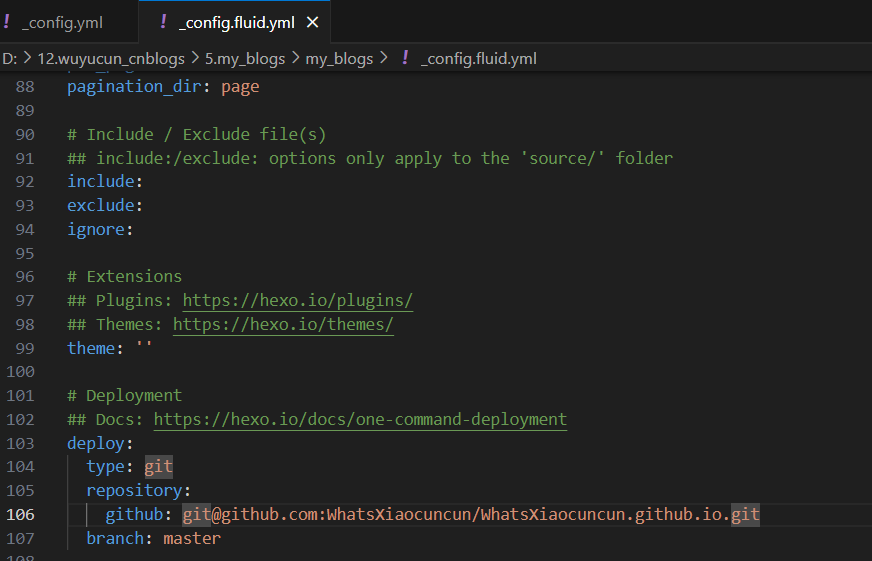
进入到my_blogs根目录,找到配置文件_config.yml,用文本编辑器打开它。

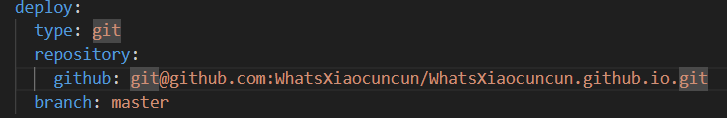
最后一行配置如下,
注意键值对冒号后面都有一个空格,注意SSH地址复制github上的:
_config.yml还有一些更多的设置:
- title: //网站标题
- subtitle:
- description: //网站描述
- keywords: //网站关键词
- author: //网站作者
- language:zh=CN //网站语言
- timezone:
在git bash输入以下命令:
npm install hexo-deployer-git --save//这是安装部署命令,有了它才能用命令部署到github
再依次输入以下命令:
hexo clean//清楚缓存hexo generate//生成静态文件hexo deploy//部署文件
至此,博客搭建就完成了,此时的博客地址是 yourname.github.io
页面主题,快速搭建方法如截图:

修改
_config.yml和_config.fluid.yml的主题:
再次:
hexo cleanhexo generatehexo deploy
这里出现了一个问题:
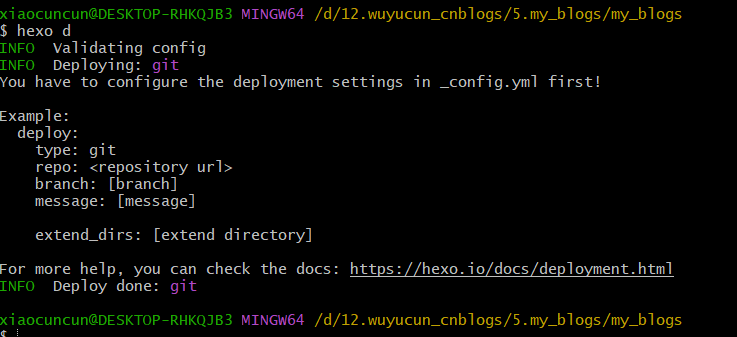
- 当
hexo d时
- 我觉得这是因为_config.yml在配置github地址的时候格式有问题,毕竟时yaml文件,对空格要求很严格,所以我检查了格式,的确repository要敲两个空格,手动敲,不能按table。
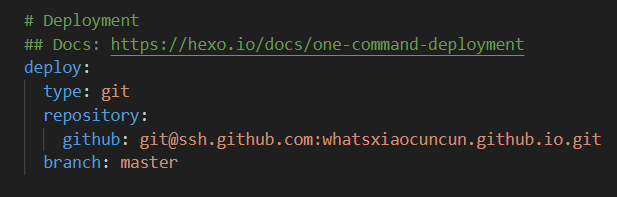
- 改完后部署,然后又开始告诉我
ssh: connect to host github.com port 22: Connection refused了,基于上面的经验。于是我把远程地址前加入了ssh,如图(这是错的github地址,只用知道错在哪,不用参考):
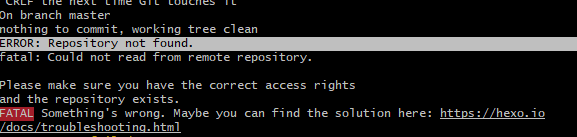
- 这次直接告诉我
ERROR: Repository not found,然后又试过了直接去repo复制SSH都不行(后面发现,这里可能是因为我agent的问题),
- 算了,改回来了,依旧是
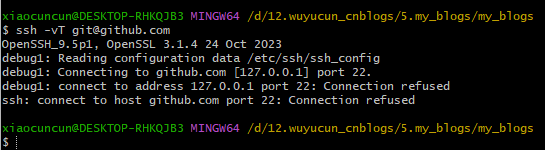
ssh: connect to host github.com port 22: Connection refused,这次我使用ssh -vT git@github.com去看看ssh过程中发生的详细问题,发现IP是我localhost的地址,头大:
- 用
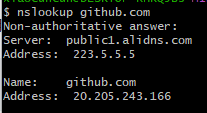
nslookup github.com,其实可以看出github本来的ip,那个publicl.alidns.com就是我使用的DNS服务器以及它的地址,其实这个问题大概率就是DNS解析被污染了,可能是因为被运营商劫持或者使用了某些工具:
- (后面发现找不到仓库是我之前的SSH地址不对,所以在hosts里面添加一个IP也是有效的)windows进
C:\Windows\System32\drivers\etc\hosts添加一条20.205.243.166 github.com,最后去cmd敲ipconfig /flushdns清除dns缓存试试,我试过之后,依旧被拒绝访问,现在直接告诉我找不到仓库,头大:
- 最后:换了个要钱网速快的agent,把
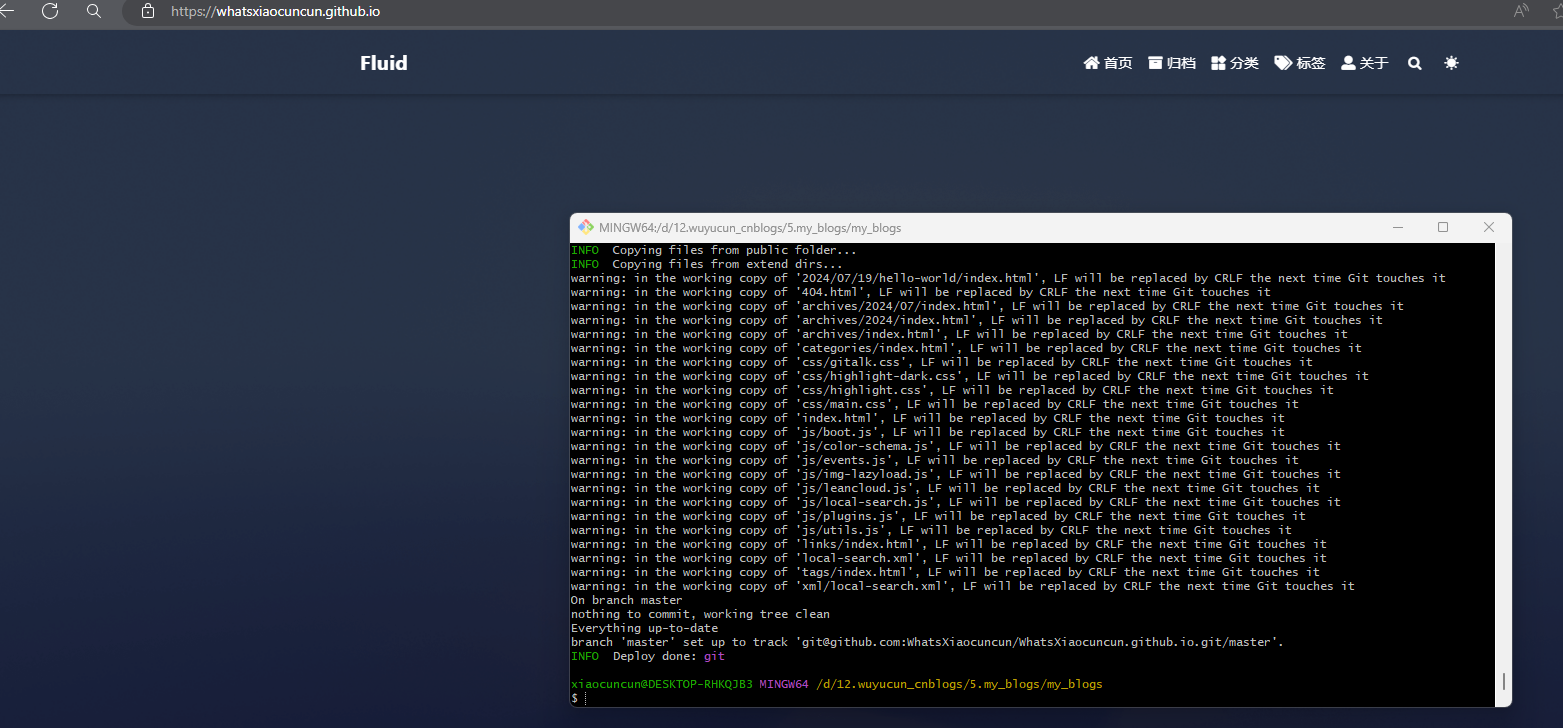
github远程SSH地址直接复制到_config.yml和_config.fluid.yml,再次hexo d部署,这次部署成功了。
- 大功告成,效果:

- 当
发布文章
- 进入博客目录:
cd source/_posts/ - 新建文章:
hexo new post <title>//文章会放在_post文件夹内 - 另起一页:
hexo new page newpage//系统自己会在source文件夹下面创建一个newpage文件夹,以及里面的index.md文件,这样对应的访问连接就成了http://xxxx/newpage - 草稿:
hexo new draft newdraft//会把草稿放在source/_draft中 - 预览草稿:
hexo server --draft - 发布草稿:
hexo publish draft newdraft//就会自动把newdraft放到post文件夹中去了。 - 图片素材怎么处理:官方建议统一放置在sourec/images目录中,并以

- 有些人建议用专业的第三方图床存放这些静态图片素材
- 使用hexo admin做本地在线式文章管理,比较直观
- 安装:
npm install --save hexo-admin - 启动:
hexo server -d open http://localhost:4000/admin/
- 安装: