基于jQuery的用户自定义页面
1. 需求
- 在最简单的场景里面,我们需要在用户自定义页面显示一些数据,和输入一些数据。如下源代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<!-- AWP_In_Variable Name='"enable_cycle"' -->
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://wwww.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="Refresh" content="5" />
<title>COMM_Func</title>
</head>
<body>
<p><strong>数据读取</strong></p>
<p>总计数 :="totalCnt":</p>
<p>总错误进位 :="faultCntC":</p>
<p>总错误 :="faultCnt":</p>
<p>当前循环过程数据 :="CurrData":</p>
<p><strong>数据写入</strong></p>
<form action="" method="post">
<input name='"enable_cycle"' type="text" />
<input name="" type="submit" value="开始使能" />
</form>
</body>
</html> - 在这个静态页面里面,用到
<meta http-equiv="Refresh" content="5" />做5秒一次的刷新。 - 这里有个痛点,每次刷新的时候是把整个页面一起刷新的。一方面造成刷新页面特别慢,另一方面这种刷新把post的数据一起给刷新了/比如我需要提交的数据还没输入完,结果刷新时间到,全部给我刷没了,很是烦人。
2. 想一种可以不用每次都刷整个页面的方法
- 需求就是定时去刷新PLC读取到的显示数据,post的数据需要人为触发。
- 这里面就需要用到java script和jQuery
- 实现后的源代码如下:
1
2
3
4
5
6
7
8// 需要用作定时刷新的数据,这里新建了一个叫做DataBase.html的文件专门来存放,这是个JSON格式,右边遵循西门子AWP读数据指令格式。
// 关于为什么不直接建立一个.json的文件?因为AWP读数据的写法包含不符合json字符格式规定的不合规字符,会报错。所以我只能用.html代替
{
"totalCnt": ":="totalCnt":",
"faultCntC": ":="faultCntC":",
"faultCnt": ":="faultCnt":",
"CurrData": ":="CurrData":"
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25// 需要被定时刷新的实现方法,这里新建了一个叫ReadData_script.js的文件:
//$表示用的是一个jQuery方法
// ajaxSetup({cache:false});表示不保存缓存,每次都实时刷新
//# 表示这是html的元素id,js根据元素id来找到元素显示位置
//getJSON是获取json格式方法
//setInterval是定时刷新方法
$(document).ready(function () {
$.ajaxSetup({
cache:false
});// make sure refresh data every time instead of cache data
//set interval as 1000ms, include function of fetch data from server
setInterval(function fetchdata(){
$.getJSON('DataBase.html', function (data) {
//required field
$('#totalCnt').text(data.totalCnt);
$('#faultCntC').text(data.faultCntC);
$('#faultCnt').text(data.faultCnt);
$('#CurrData').text(data.CurrData);
});
}, 1000)
});1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31// html主页面
<!-- AWP_In_Variable Name='"enable_cycle"' -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://wwww.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>CP341_COMM_CP1241_Func</title>
<script src="jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="ReadData_script.js">
</script>
</head>
<body>
<div>
<p><strong>数据读取</strong></p>
<p>总计数:<sapn id="totalCnt">0</span></p>
<p>总错误进位:<sapn id="faultCntC">0</sapn></p>
<p>总错误:<sapn id="faultCnt">0</sapn></p>
<p>当前循环过程数据:<sapn id="CurrData">0</sapn></p>
</div>
<p><strong>数据写入</strong></p>
<form action="" method="post">
<input name='"enable_cycle"' type="text" />
<input name="" type="submit" value="开始使能" />
</form>
</body>
</html> - 如下图:
jquery-3.6.0.min.js是网上下载的jQuery文件,待会会详细讲到
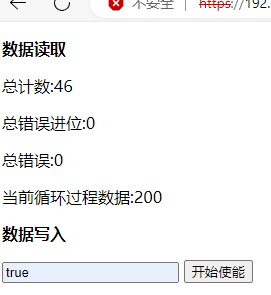
- 下载进PLC(这里不讲PLC web server的使用方法,需要请去查找资料),显示效果如图:

3. 中途遇到的问题汇总
- 引入jQuery:
- 网上引入jQuery用到的方法
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>,这里的src是网上的在线数据,但我们的PLC大概率是离线或者是局域网;如果本地使用,请先复制链接把它下载到本地,最好和html同一目录下使用并下载进PLC。
- 网上引入jQuery用到的方法
- 如果没有正确引入jQuery会发生什么事:
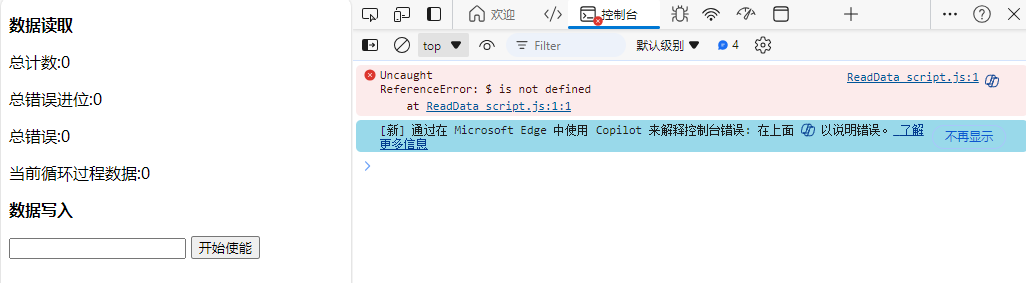
- 为了测试,我把html页面的
<script src="jquery-3.6.0.min.js"></script>删除了,再次下载进PLC,然后测试,页面本身没有问题,但是当点进控制台的时候,就看到了报错了: $ is not define:ChatGPT告诉我通常意味着jQuery库文件没有正确加载。
- 所以重新把
jQuery库文件引用回来即可。
- 为了测试,我把html页面的
- 如果不想从网上下载jQuery库,也不想使用在线的jQuery资源怎么办?
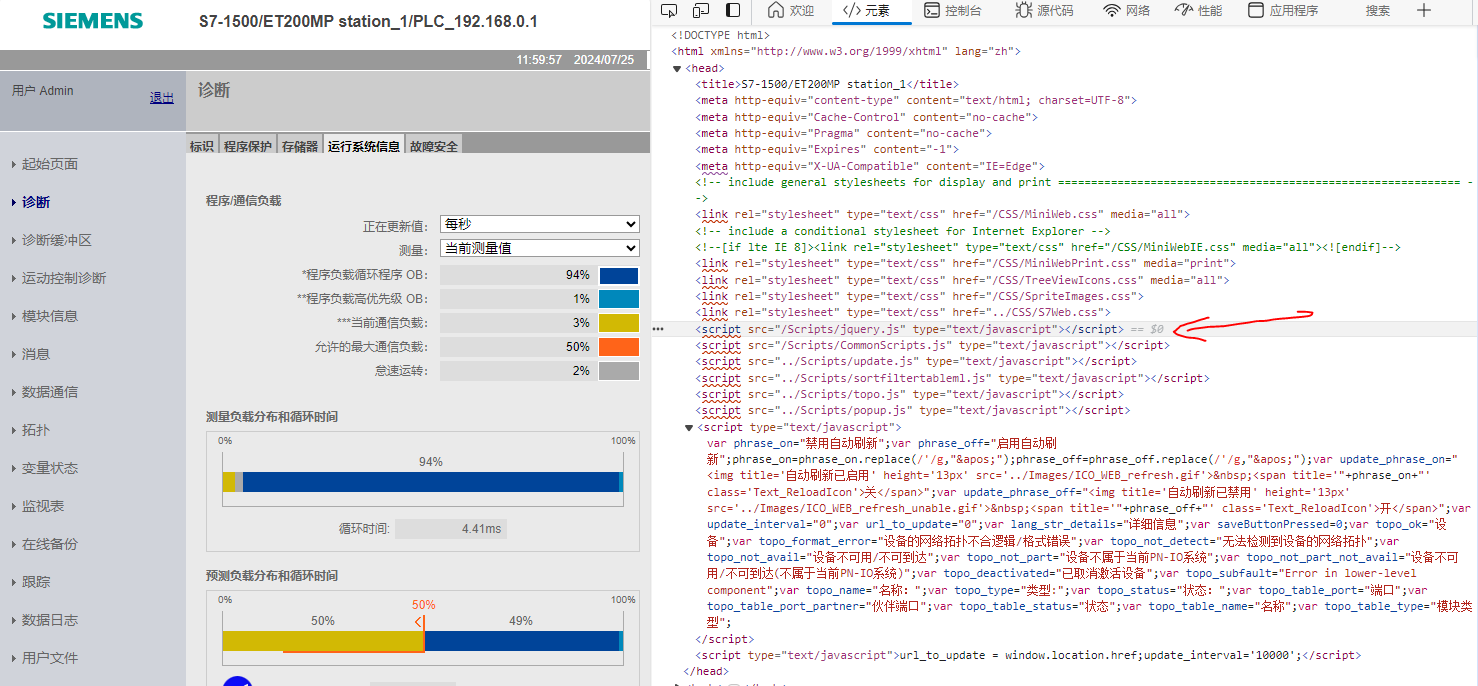
- 随便找一个PLC的web页面,检查PLC的web页面,找到该页面用的jQuery文件,引用它的,白嫖PLC的jQuery资源.

- 随便找一个PLC的web页面,检查PLC的web页面,找到该页面用的jQuery文件,引用它的,白嫖PLC的jQuery资源.
基于jQuery的用户自定义页面
http://example.com/2024/07/25/基于jQuery的用户自定义页面/